
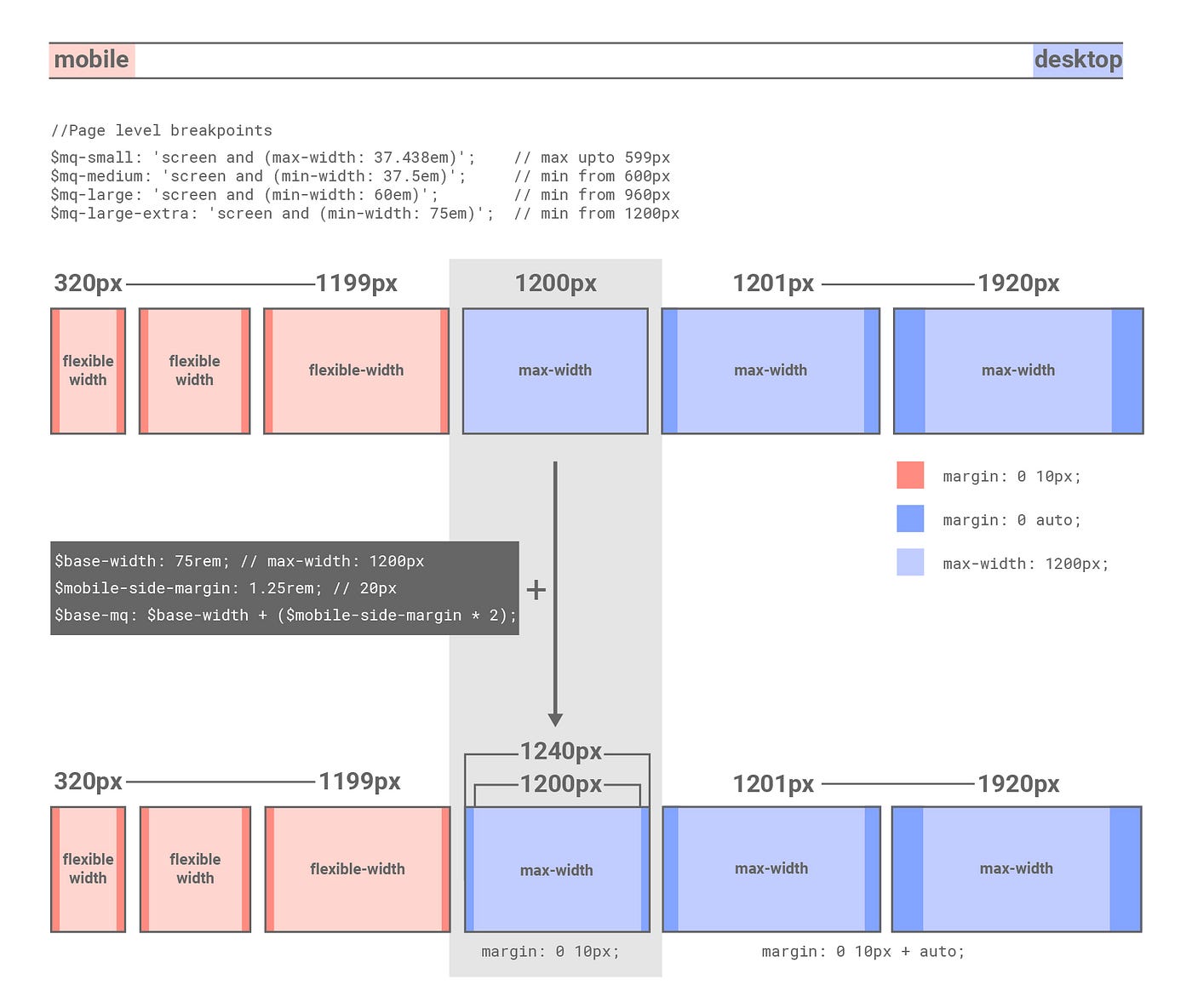
Page level breakpoints. When we setup the media queries for… | by nana Jeon | Design & Code Repository | Medium

Basics of CSS Responsive Design: Featuring Simple Breakpoints and Media Queries | by Aaron Na | Medium

Media Queries Breakpoints For Responsive Design In 2022 - DevFacts | Tech Blog | Developer Community | Developer Facts