Pablo Lara H on Twitter: "Pixelated rounded corners with CSS clip-path by Luke Bonaccorsi Rainbow flag @CodeFoodPixels #css #webdev https://t.co/bAperkFAFd https://t.co/TjXP3c1D5C" / Twitter

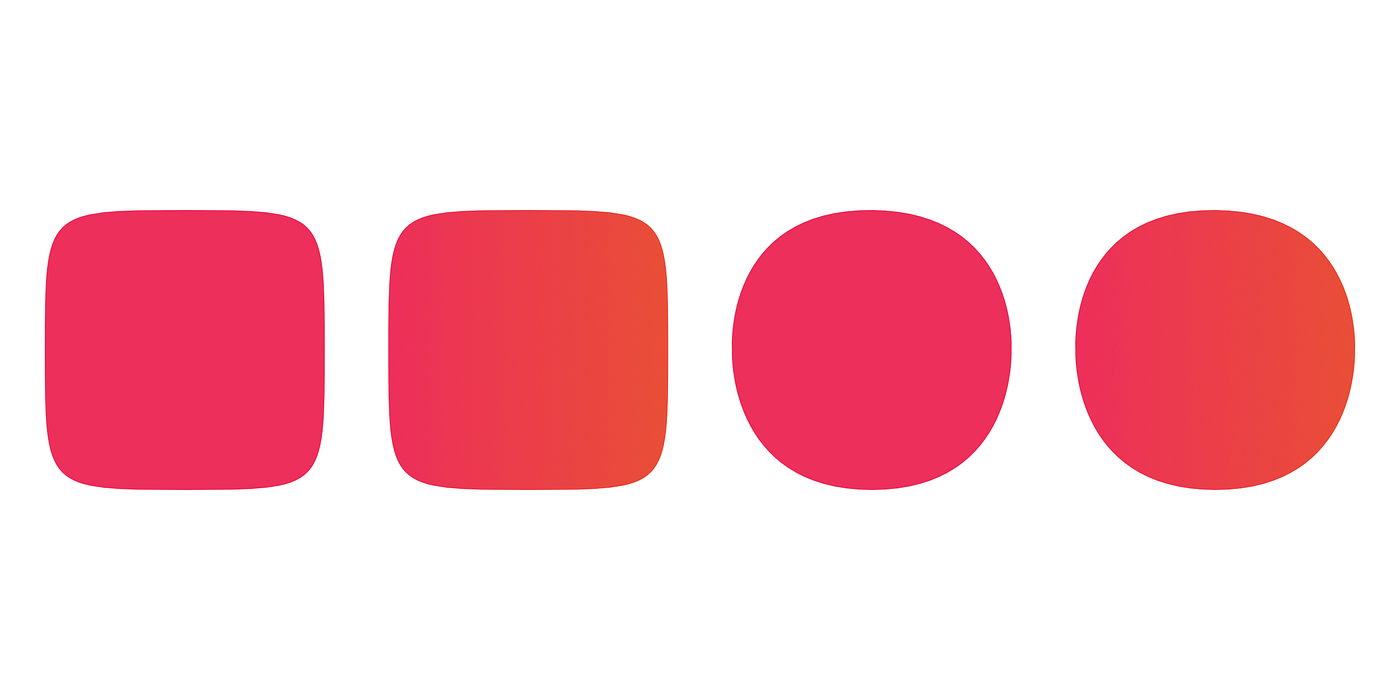
An easy way to implement smooth shapes (such as Superellipse and Squircle) into a user interface. | by Olga Nikolskaya | Medium

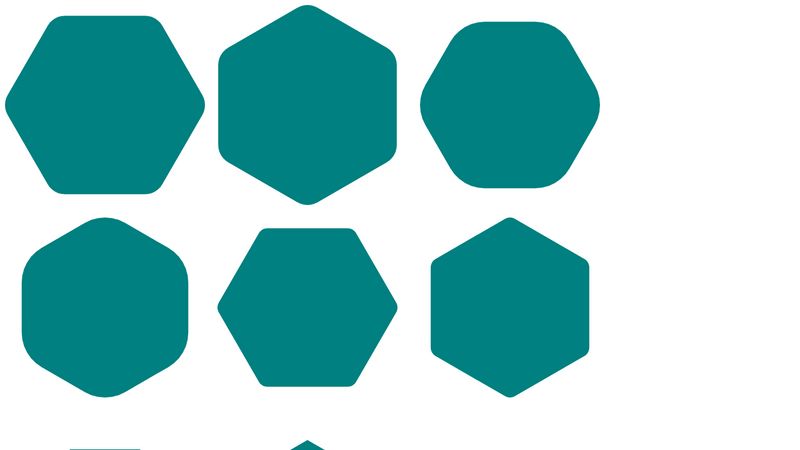
Ana Tudor 🐯🖤🌻 on Twitter: "Using CSS `clip-path` to get hexagons with rounded corners (WebKit only) http://t.co/pCw3UQHJ9O http://t.co/ByvoPX7WKz" / Twitter