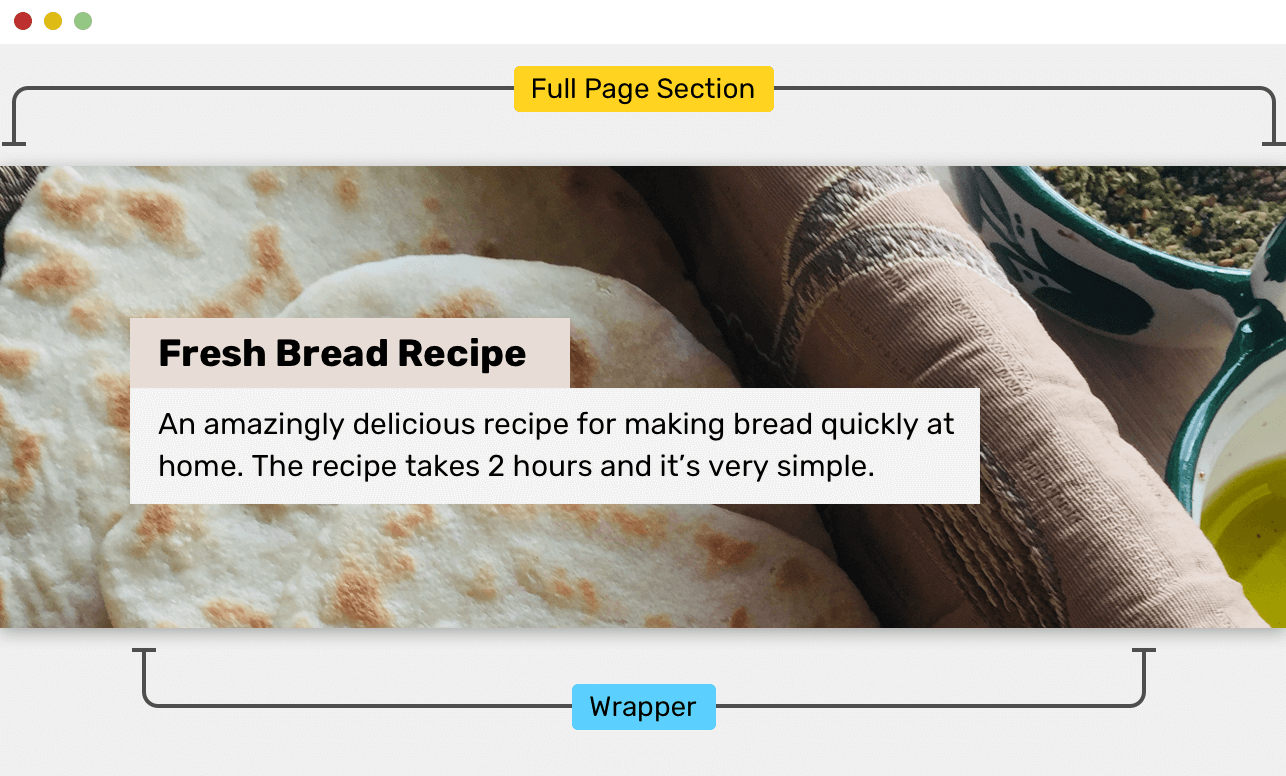
Footer inside a fixed width container needs to be full browser width? - HTML & CSS - SitePoint Forums | Web Development & Design Community

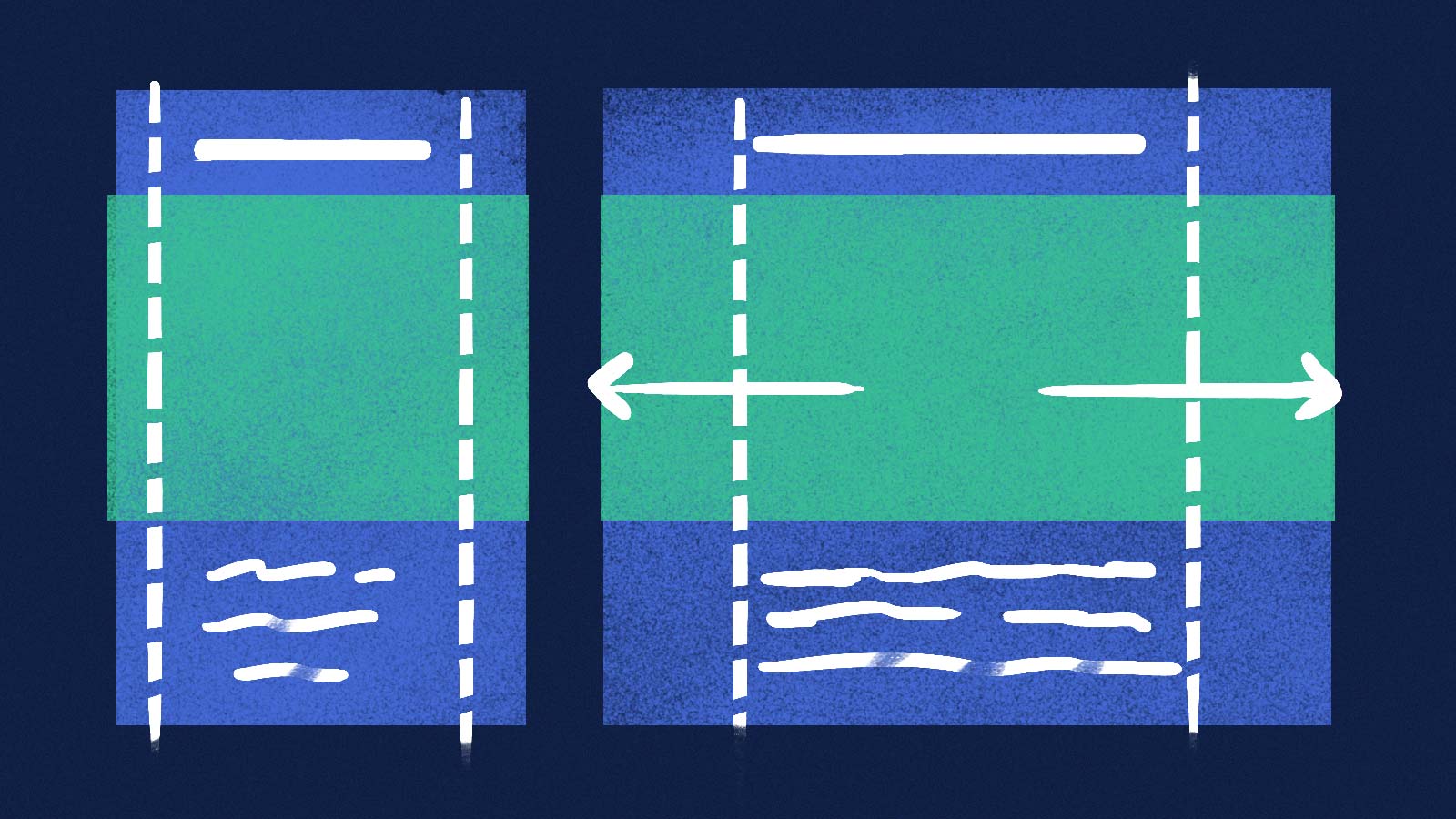
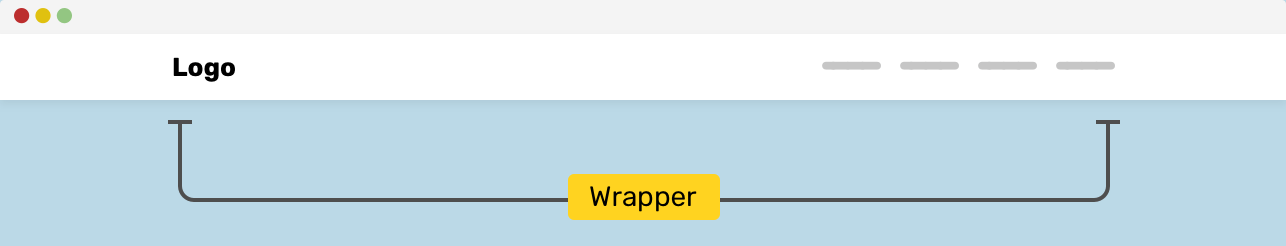
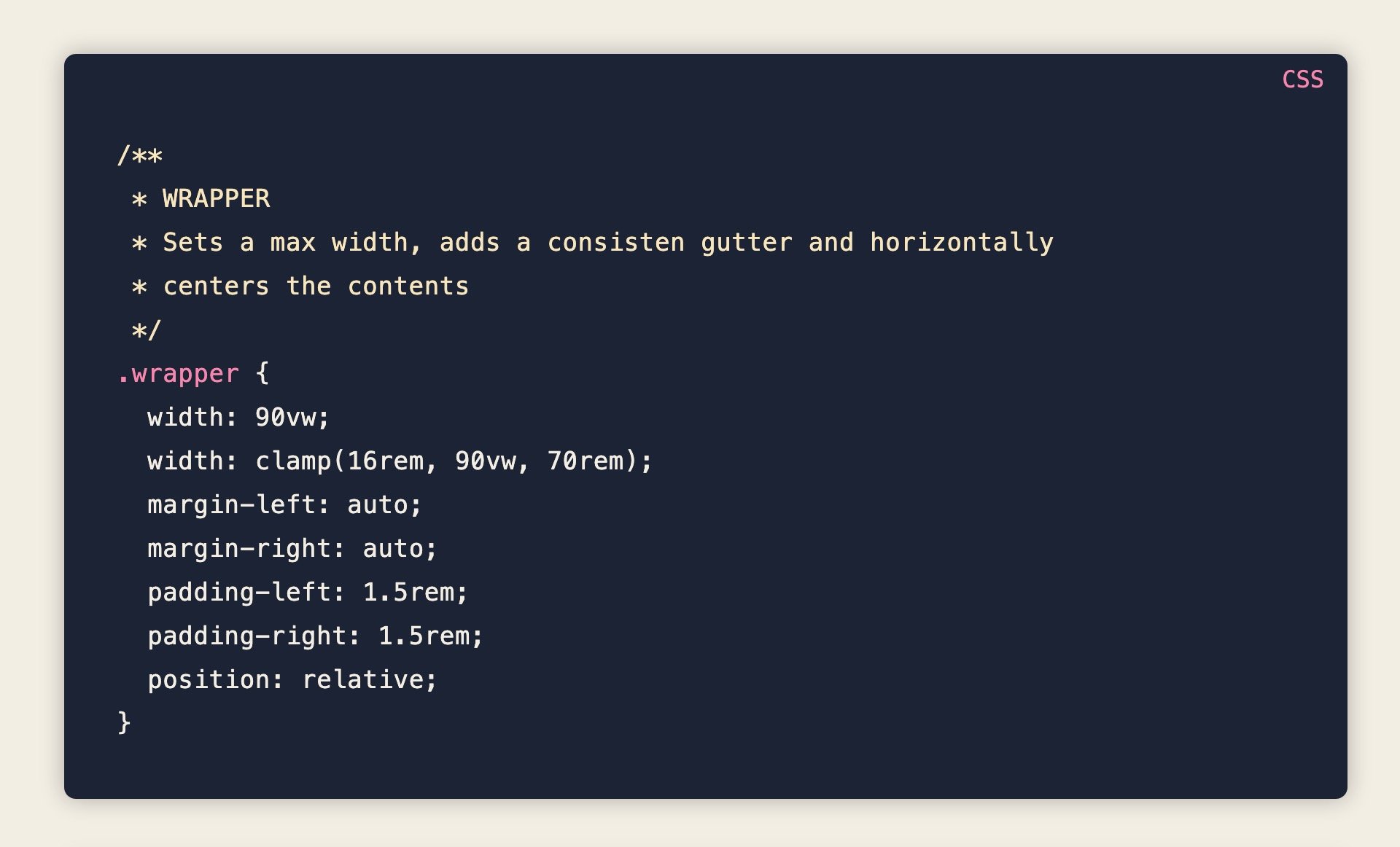
Andy Bell on Twitter: "🔥 New quick tip: You can use clamp() in CSS to size your wrapper/container element. It gives you more fine-grained control and really improves line-lengths and readability on