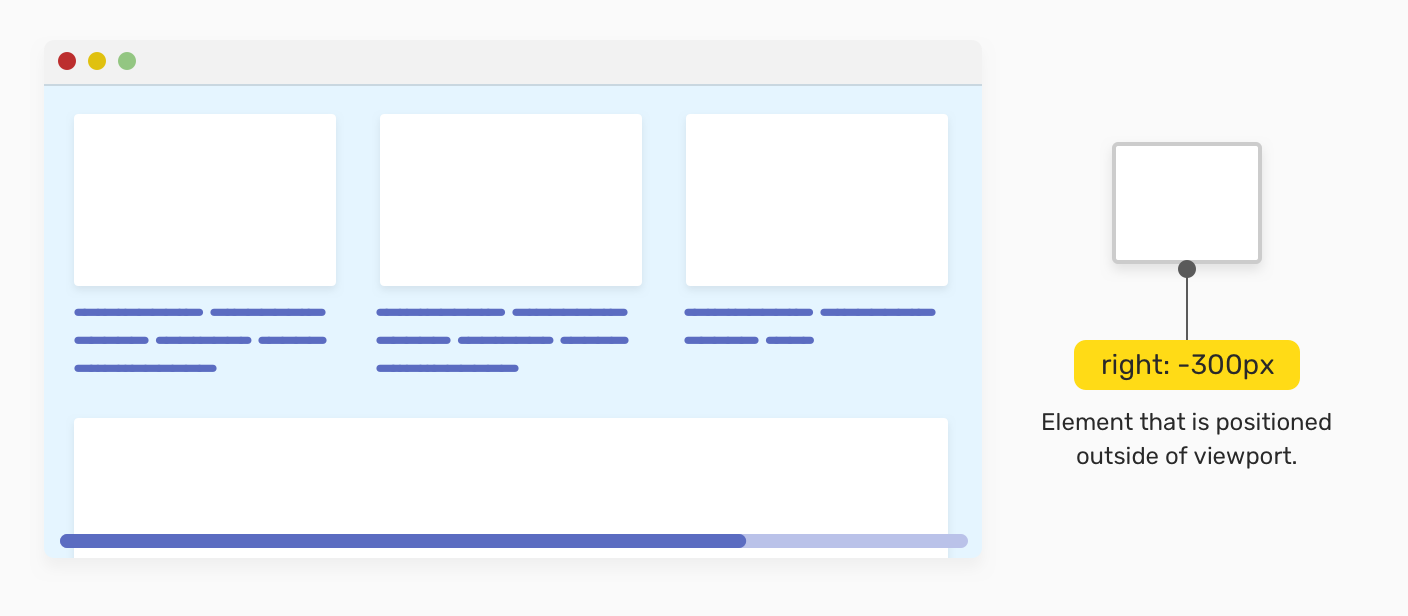
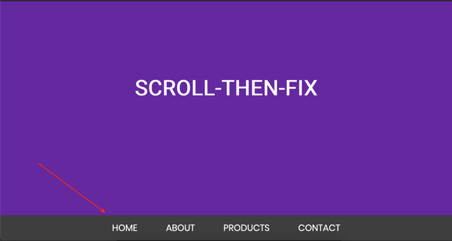
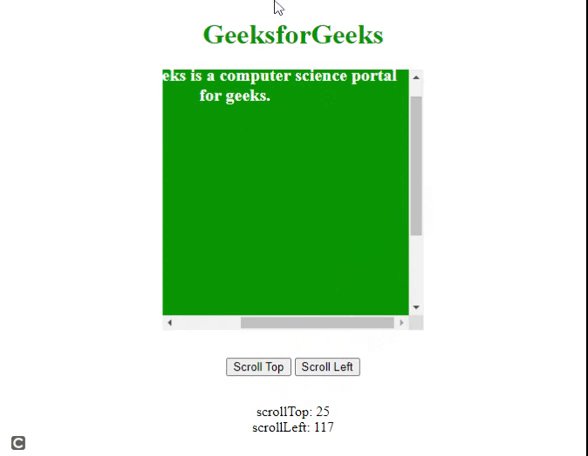
jquery - How do I get a fixed element to scroll horizontally when the viewport width is smaller than an HTML page width? - Stack Overflow

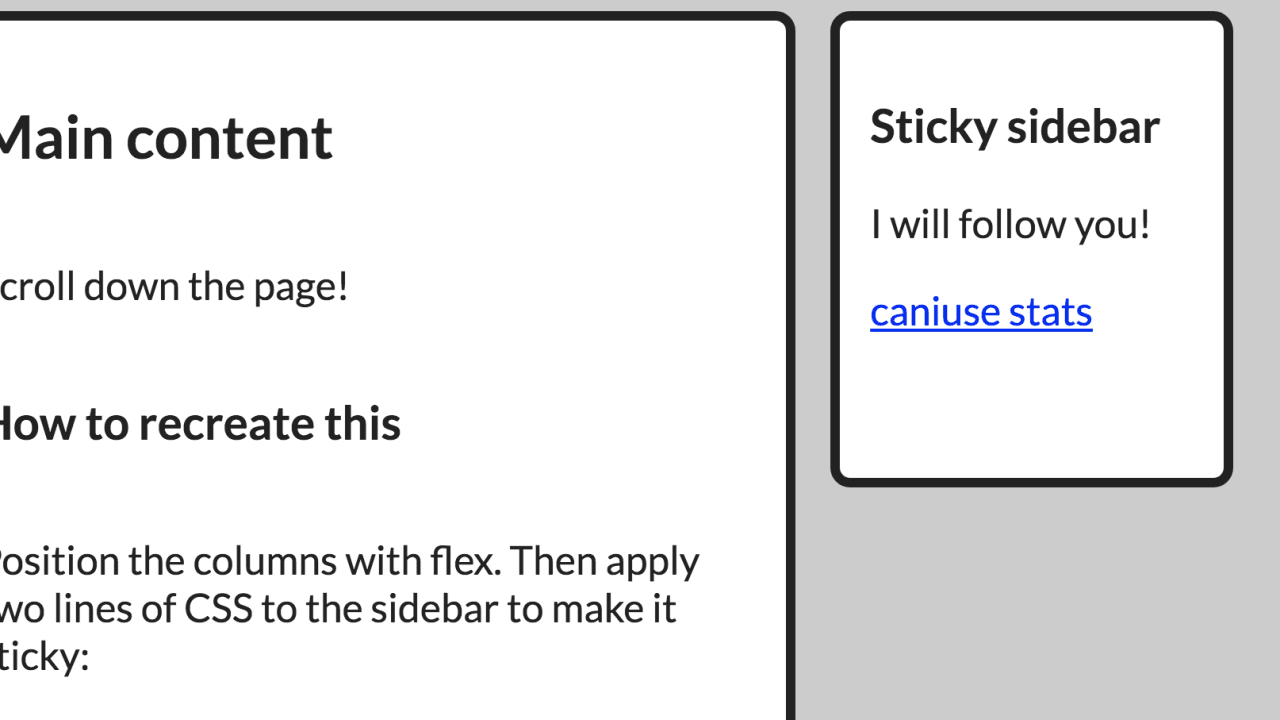
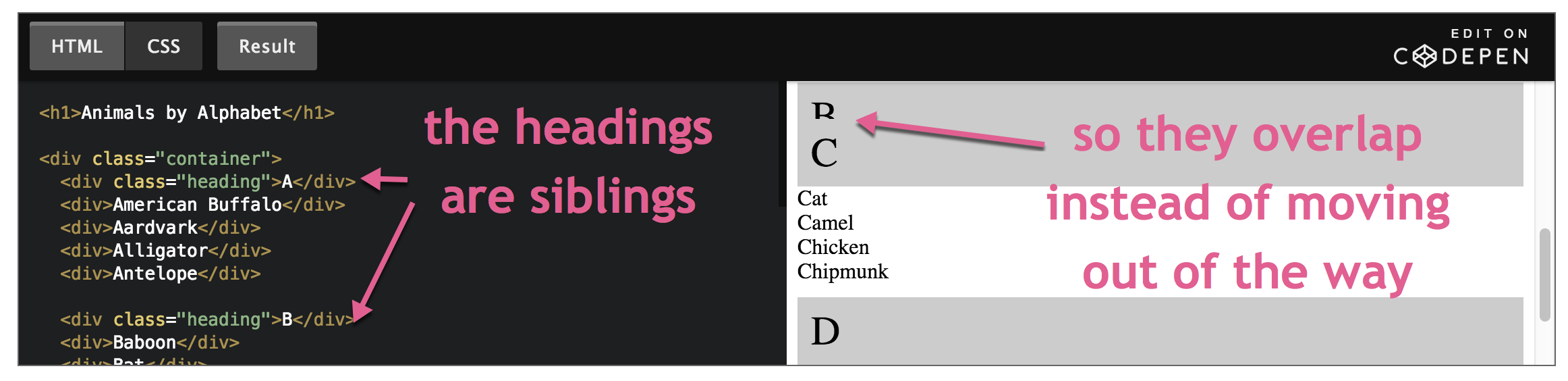
When display: sticky doesn't work. Sticky header directive in Angular using Angular material elements

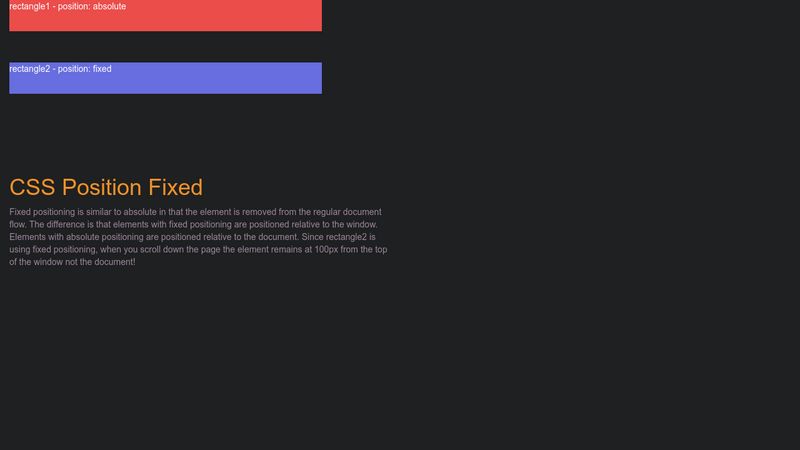
html - Make a position fixed div scroll with other contents when scroll hit certain point of page - Stack Overflow













![CSS Position Sticky Tutorial With Examples[Complete Guide] CSS Position Sticky Tutorial With Examples[Complete Guide]](https://www.lambdatest.com/blog/wp-content/uploads/2020/08/CSS-Position.jpg)