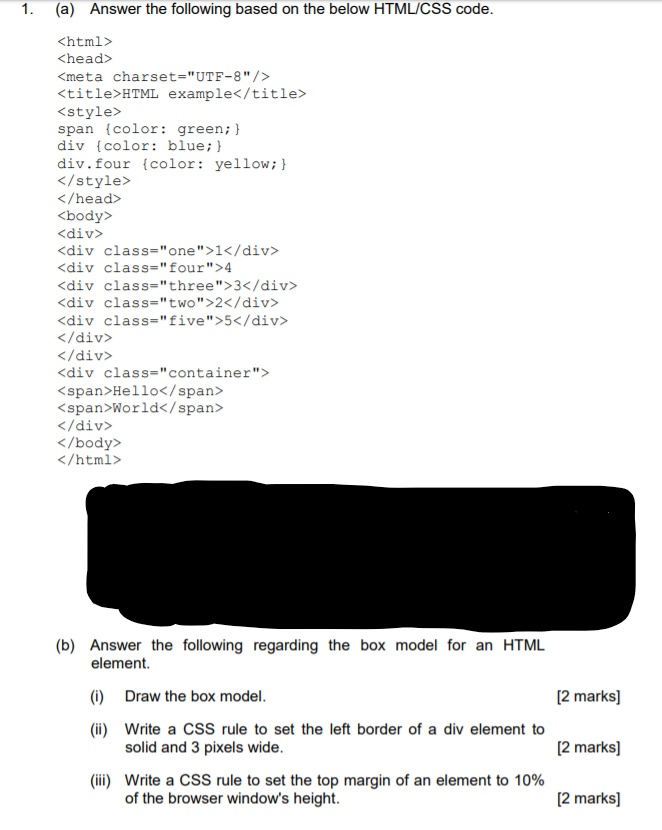
How to set background color of all divs in which attribute name ends with 'geeks' in jQuery ? - GeeksforGeeks

Four-section Pressboard Classification Folders, 1.75" Expansion, 1 Div – Continental & Global Services

Four-section Pressboard Classification Folders, 1.75" Expansion, 1 Div – Continental & Global Services

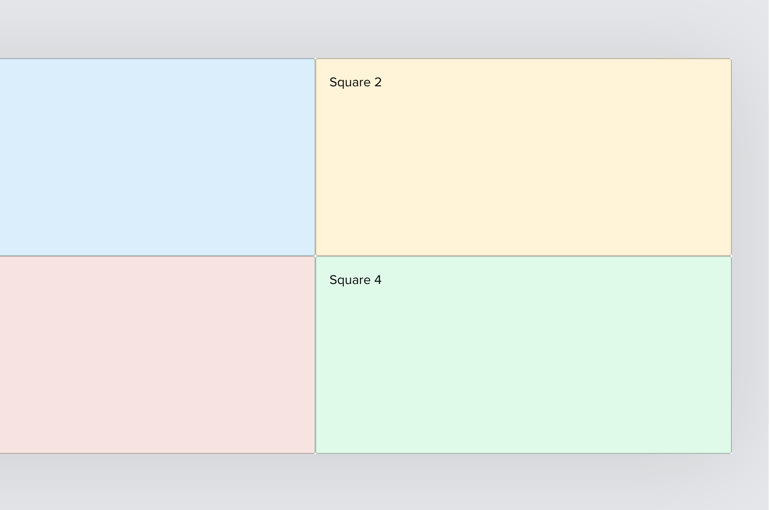
html - How can I have 4 divs inside a div that are all equal in size and are not joined together? - Stack Overflow

Amazon.com : 3M/COMMERCIAL TAPE DIV., Super Sticky Large Format Notes, 8 x 6, Four Colors, 4 45-Sheet Pads/Pack : Office Products