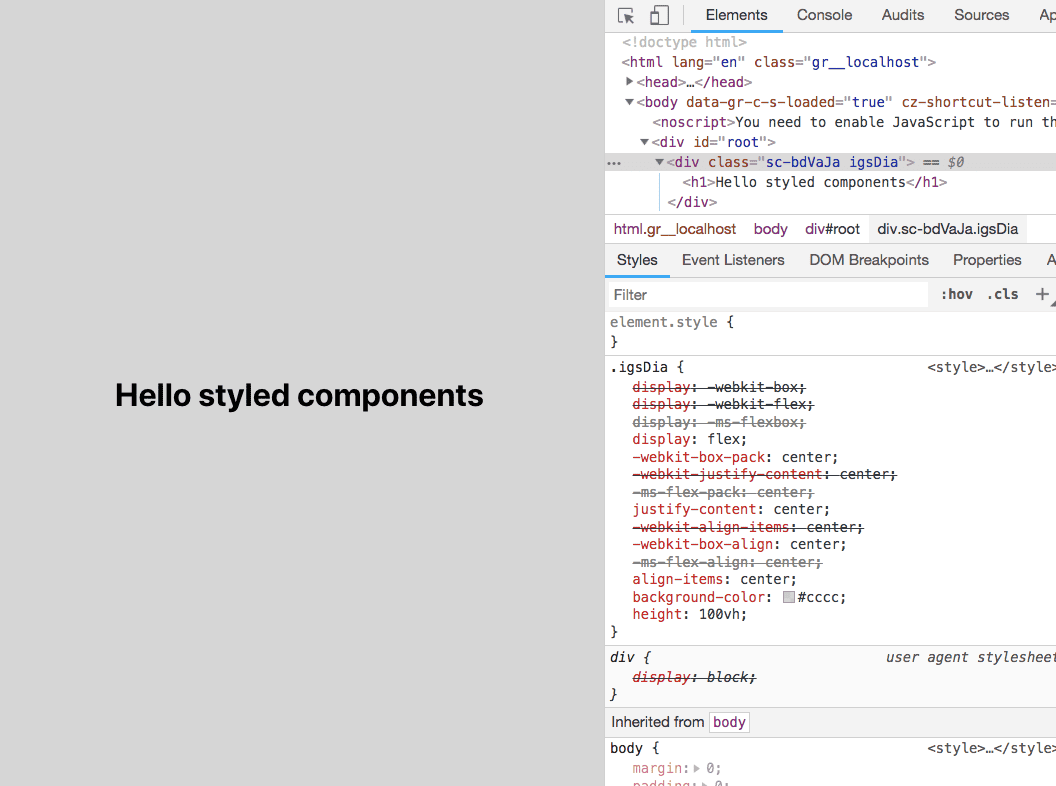
The component styled.div with the id of "sc-fzqAui" has been created dynamically. You may see this warning because you've called styled inside another component. To resolve this only create new StyledComponents outside

Injecting styles in body without global · Issue #730 · styled-components/ styled-components · GitHub
GitHub - styled-components/stylelint-processor-styled-components: Lint your styled components with stylelint!